- About
Get in touch with Webstring
- Services
- Technology
- Our Work
- Methodology
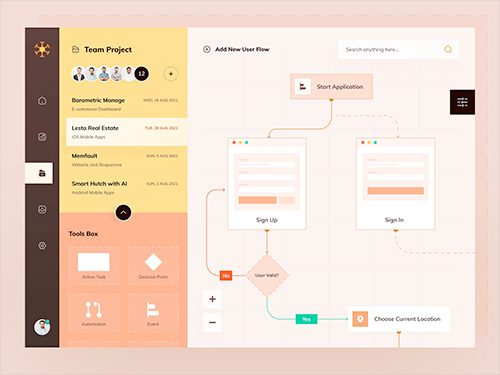
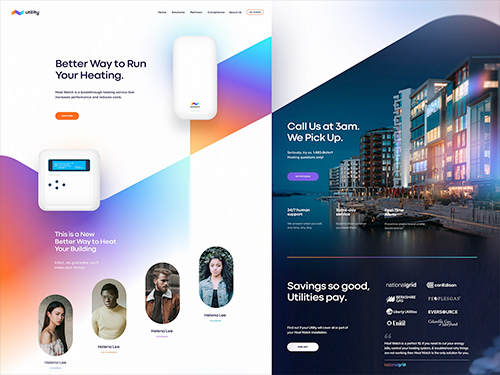
UI/UX
User Interface (UI)
The user interface (UI) is a critical part of any software product. When it’s done well, users don’t even notice it. When it’s done poorly, users can’t get past it to efficiently use a product. To increase the chances of success when creating user interfaces, most designers follow interface design principles. Interface design principles represent high-level concepts that are used to guide software design. In this article, I’ll share a few fundamental principles. These are based on Jakob Nielsen’s 10 Usability Heuristics for UI Design, Ben Shneiderman’s The Eight Golden Rules of Interface Design, and Bruce Tognazzini’s Principles of Interaction Design. Most of the principles are applicable to any interactive systems — traditional GUI environments (such as desktop and mobile apps, websites) and non-GUI interfaces (such as voice-based interaction systems).

Software UI

Web UI

App UI

Product UI
UI Design Process
Phase 1
Place users in control of the interface
Good UIs instill a sense of control in their users. Keeping users in control makes them comfortable; they will learn quickly and gain a fast sense of mastery. Make actions reversible – be forgiving Create an easy-to-navigate interface. Provide informative feedback – be acknowledging. Show the visibility of system status. Accommodate users with different skill levels.
Phase 1
Phase 2
Comfortable user interaction
Interfaces shouldn’t contain information that is irrelevant or rarely needed. Irrelevant information introduces noise in UI —it competes with the relevant information and diminishes its relative visibility. Simplify interfaces by removing unnecessary elements or content that does not directly support user tasks. Strive to design UI in a way that all information presented on the screen will be valuable and relevant. Examine every element and evaluate it based on the value it delivers to users.
Phase 2
Phase 3
Reduce cognitive load
Cognitive load is the amount of mental processing power required to use a product. It’s better to avoid making users think/work too hard to use your product.
Phase 3
Phase 4
Make user interfaces consistent
Consistency is an essential property of good UI—consistent design is intuitive design. Consistency is one of the strongest contributors to usability and learnability. The main idea of consistency is the idea of transferable knowledge — let users transfer their knowledge and skills from one part of an app’s UI to another, and from one app to another app.
Phase 4
Conclusion
The goal for UI designers today is to produce user-friendly interfaces: interfaces that encourage exploration without fear of negative consequences. Without any doubt interfaces of the future will be more intuitive, enticing, predictable, and forgiving, but most principles of UI design listed in this article will surely be applicable to them, too.