- About
Get in touch with Webstring
- Services
- Technology
- Our Work
- Methodology
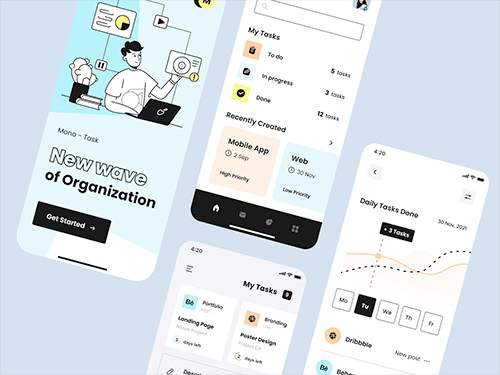
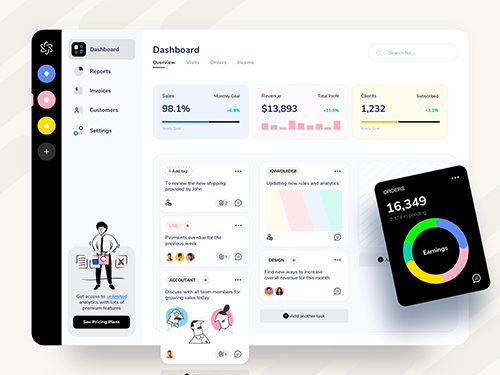
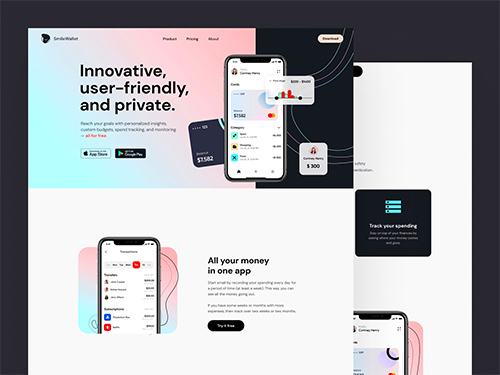
UI/UX
Wireframe & Prototype
Digital prototypes allow us to build realistic, clickable proof of concepts that allow users and stakeholders to get a feel for what we’re building. These prototypes enable us to test our assumptions and move progressively towards finished solutions.
Clickable prototypes also allow us to test our designs with users and other stakeholders, bringing them into the design process in a meaningful way, and allowing us to test information architecture, layout and visual hierarchy, and interactive elements.

Software

Web

App

Clickable
Wireframe & Prototype Process
Phase 1
Prototypes save you time and money
The golden rule of prototyping — and developing any new idea — is to fail early and fail inexpensively. Prototyping enables misunderstandings to be identified and addressed as early in the design process as possible. The earlier in the process issues are addressed, the better — saving you time and money.
The deeper into a project you are, the more expensive it is to fix mistakes. Prototypes — whether lo-fi paper prototypes or digital hi-fi prototypes — are a cost-effective way of identifying changes that might need to be made before you embark upon a finished build, at which point changes become increasingly more expensive to implement.
Phase 1
Phase 2
Get everyone involved in the design process
Even a modest project will typically encompass a number of different stakeholders. It’s important to engage with everyone involved in a project, bringing them on the journey from idea to finished product.
Prototypes are helpful for including the wide range of participants in a project: designers, developers, project managers, business analysts, and everyday users. (This list — depending on the size and scope of the project — is potentially just the tip of the iceberg.)
Phase 2
Phase 3
Bridge between designers and developers
As our industry has become more and more complex, the idea of “unicorn designers” — who have deep skills as both designers and developers — is one that’s thankfully being left behind. It is simply too complex now to be a master of all trades. We are increasingly working in multi-disciplinary teams, drawing on the strengths of different specialists, and, in this context, prototypes act as the glue that holds everyone together.
When the design of a product or feature is finished, and it is being passed on to a more skilled developer to undertake the final build, a high fidelity, clickable prototype ensures that the developer has a clear understanding of what’s what.
Phase 3
Phase 4
Paper Prototypes, Wireframes, and Clickable Prototypes
With the benefits of prototyping defined, it’s time to dive deeper into the prototyping process. We can, of course, create product prototypes at a wide range of fidelities and using a wide range of tools.
As we work our way up the levels of fidelity, we’ll eventually build prototypes in the medium they’ll be delivered in. For example, the final prototypes for a website will ideally be built using HTML, CSS, and JavaScript so that we can tailor them to the medium.
The prototyping process is a journey, transitioning through levels of fidelity. There are many different types of prototypes — low, medium, and high fidelity — and these are suited to different points on the design journey.
Phase 4
Phase 5
The power of paper
Paper is an incredibly powerful tool for prototyping. As a very low-cost prototyping medium, it frees you up, reducing the “weight of expectation.” The beauty of paper is that it’s also collaborative, allowing you to design as a team, collectively. As Khoi Vinh’s Design Tools Survey shows, paper is embraced by designers the world over with 64 percent of designers using paper as an integral part of their process.
Phase 5
Phase 6
Lo-fi — low-stress wireframes
With the broad brushstrokes established at a low fidelity using paper prototypes, it’s time to start transitioning towards a slightly higher level of fidelity using wireframes. At this stage in the prototyping process, we’re moving from paper to screen and incrementally increasing the fidelity.
A wireframe is essentially a skeleton for your design. As a lower-fidelity design deliverable — which is focused on structure, as opposed to look and feel — wireframes help you to focus on functionality and not get lost in detail. Wireframes distill the interface down to simple monochromatic shapes and are helpful for communicating high-level structure.
Phase 6
Phase 7
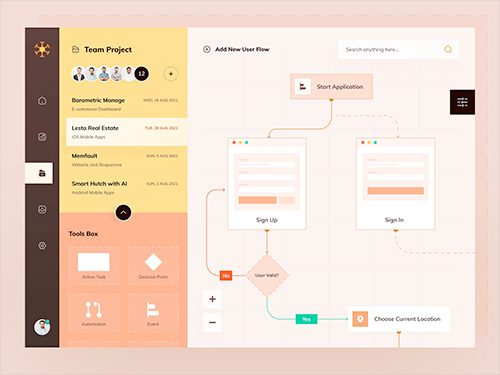
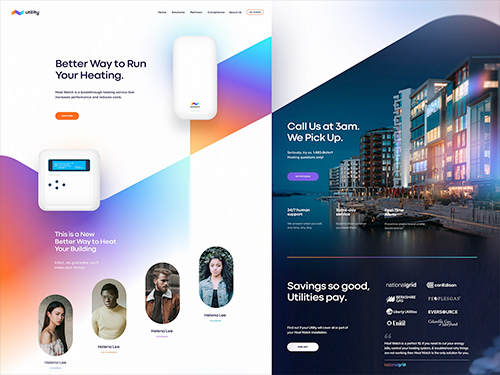
Hi-fi clickable prototypes
Once you’ve used your lo-fi clickable prototypes to iron out any issues, it’s time to build a higher fidelity prototype to provide a more realistic experience. High-fidelity prototypes are useful for bringing a design to life, helping everyone to get a feel for both the visual design and the interaction design. By including real content in your prototype, your users can experience how a website or an application functions and flows and provide helpful feedback.
Phase 7
In closing
As we work our way through the design process, it’s important to embrace the right tool for the job at hand. Different tools have different strengths and lend themselves to different tasks. When you’re mapping out ideas at an early phase in the design process, paper is the perfect tool. It is both cheap and efficient. Because of this, it takes the pressure off you. Paper is also perfect for collaboration, allowing multiple designers to prototype collectively.
Wireframes are perfect when you’re focused on testing functionality and getting your high-level structure in place. Stitching wireframes together to create lo-fi prototypes enables you to map out user flows without getting lost in the details. Finally, high-fidelity prototypes created using more detailed mockups allow your stakeholders to get a feel for how a design looks and feels. At this point in the prototyping process, the details matter: color palettes, typographic choices, and other aspects, including interactions and animations.
Regardless of the end outcome — be it desktop or mobile, web, or native — a considered prototyping process, one that is iterative in nature, will deliver the required outcomes, ensuring that what’s designed meets our users’ needs. Pick the right tool for the job, and you’ll be all set to go.